Re-envisioning Virtual Social Party Gaming
Company
Epic Games (mock)
Industry
Communication & Gaming
Duration
2 week Sprint, 2021
Date
January 2021
Overview
Houseparty has recently been acquired by Epic Games, the creators of popular competitive battle-royale Fortnite. With Fortnite’s latest integration with the social party gaming app, my collaborators and I were puzzled by the solution that Epic Games had produced. As discussed later, we found that most people found the addition of a video chatting feature integrated into a competitive video game to be quite distracting.
The Houseparty app was redesigned and re-envisioned to accommodate Epic Games’ assumed business goal - to get more of their user base to use their newest acquisition. Our goal was to simplify the main user flow of the app through information architecture and visual design changes, as well as incorporating one of Epic Games’ largest assets - their vast game selection, into that main user flow.
User Research
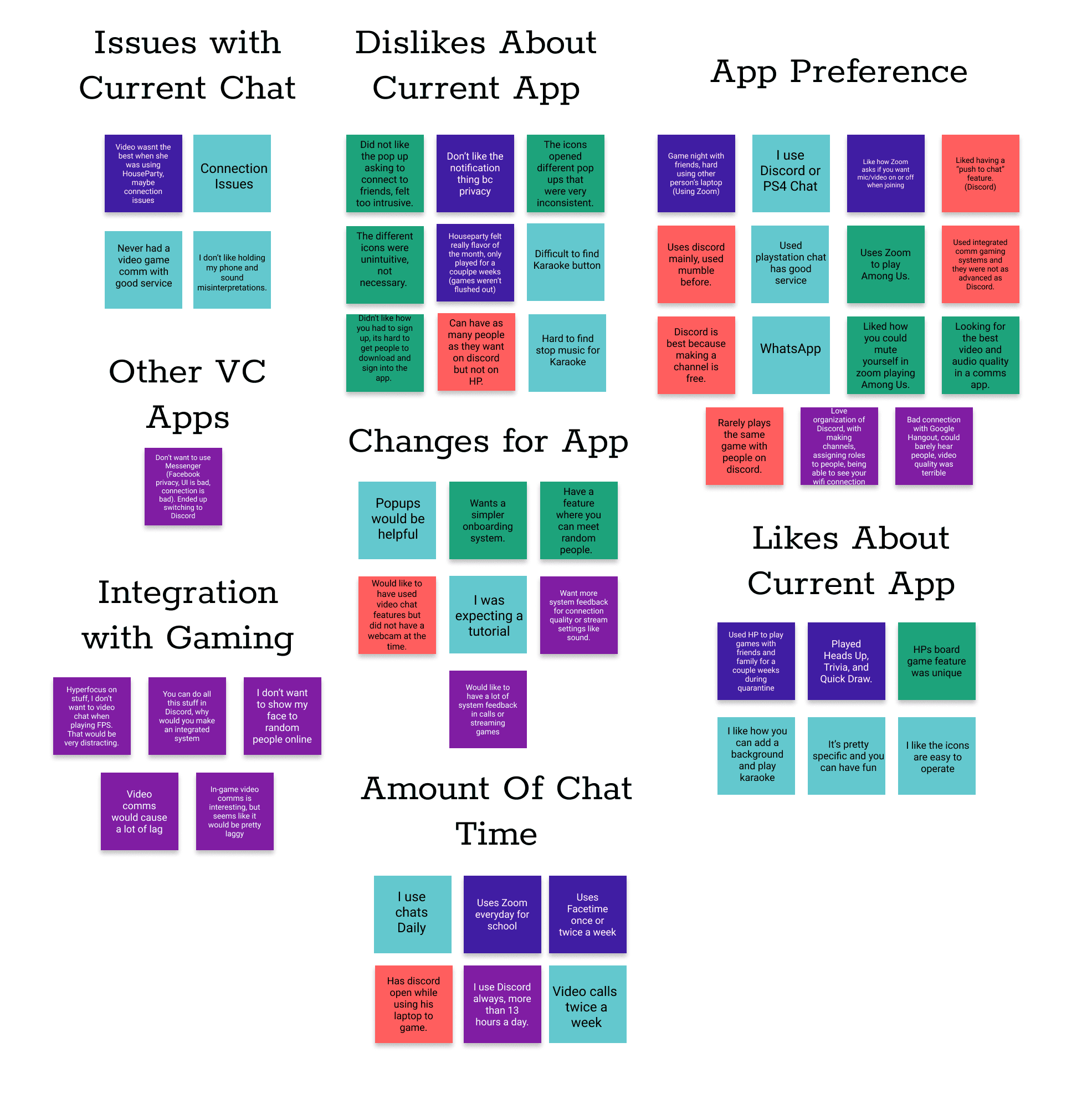
We started our research off by conducting six user interviews and surveying 14 gamers. Topics included video calling, party games and gaming communication overall. What we found surprising was that all of our users used the app Discord daily. When asked if the addition of a video chat would be nice to have while gaming competitively, we found that most users agreed that it would be too distracting and laggy for gaming specifically.
Affinity Map distilled from numerous user interview sessions
C&C Analysis
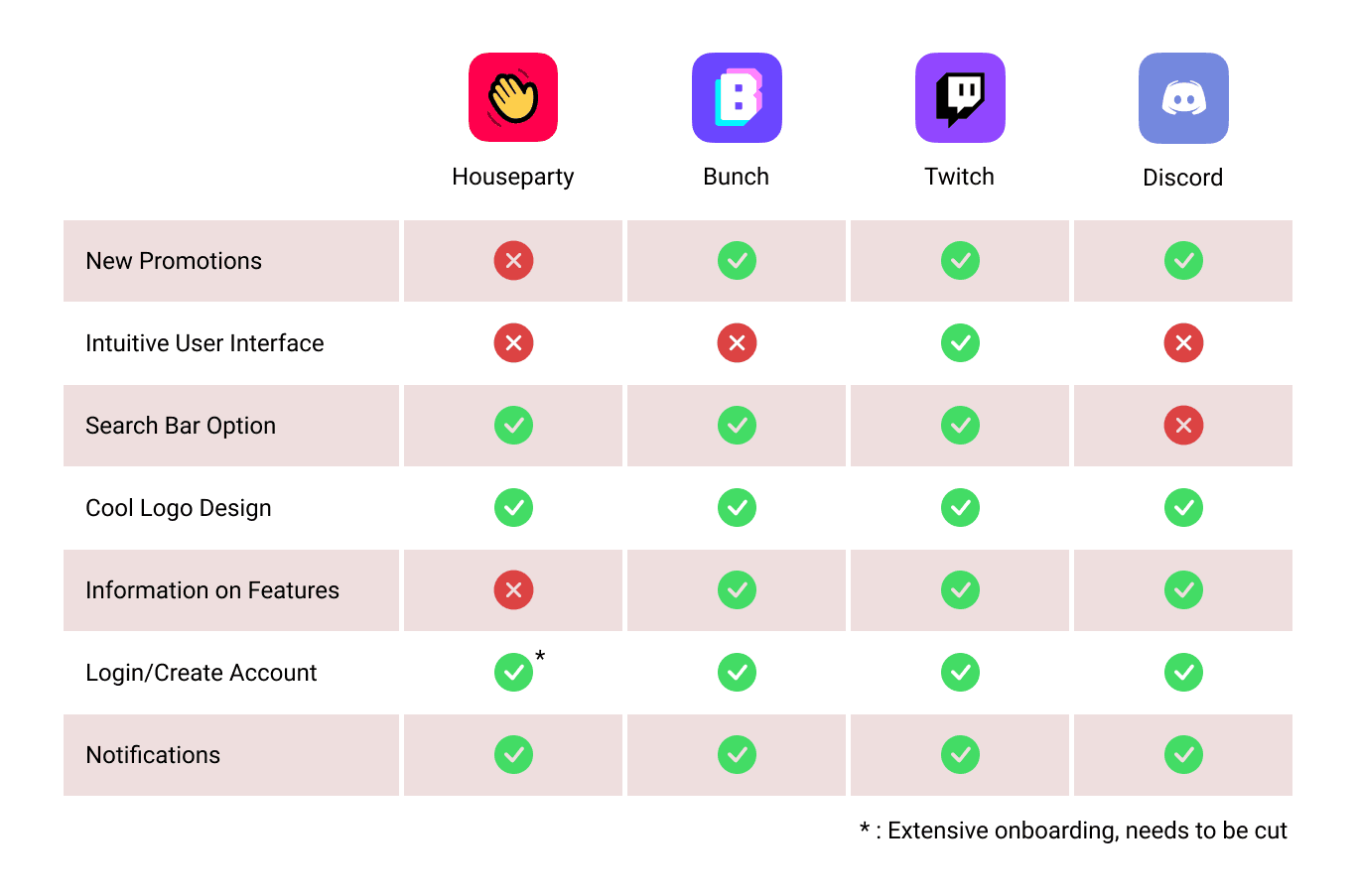
We conducted C&C Analysis to better understand our app’s main competitors and comparators. We found that many of Houseparty’s competitors and comparators had simple user flows and easy to use navigation. For example, the Bunch app, Houseparty’s main competitor, used a homepage that made sense to their user flow and bettered their user experience.
Persona
Problem and HMW Statements
Once we crafted our persona, we created problem statements to consolidate our research and start brainstorming our solutions.
Greg needs a way to be with his friends remotely because he misses the ability to play these games in person.
How might we provide Greg a simple solution virtually so that Greg gets as close to the in-person party gaming experience as possible?
How might we incorporate Epic Games’ goals into the Houseparty app experience in a way that still makes sense to Greg’s app usage?
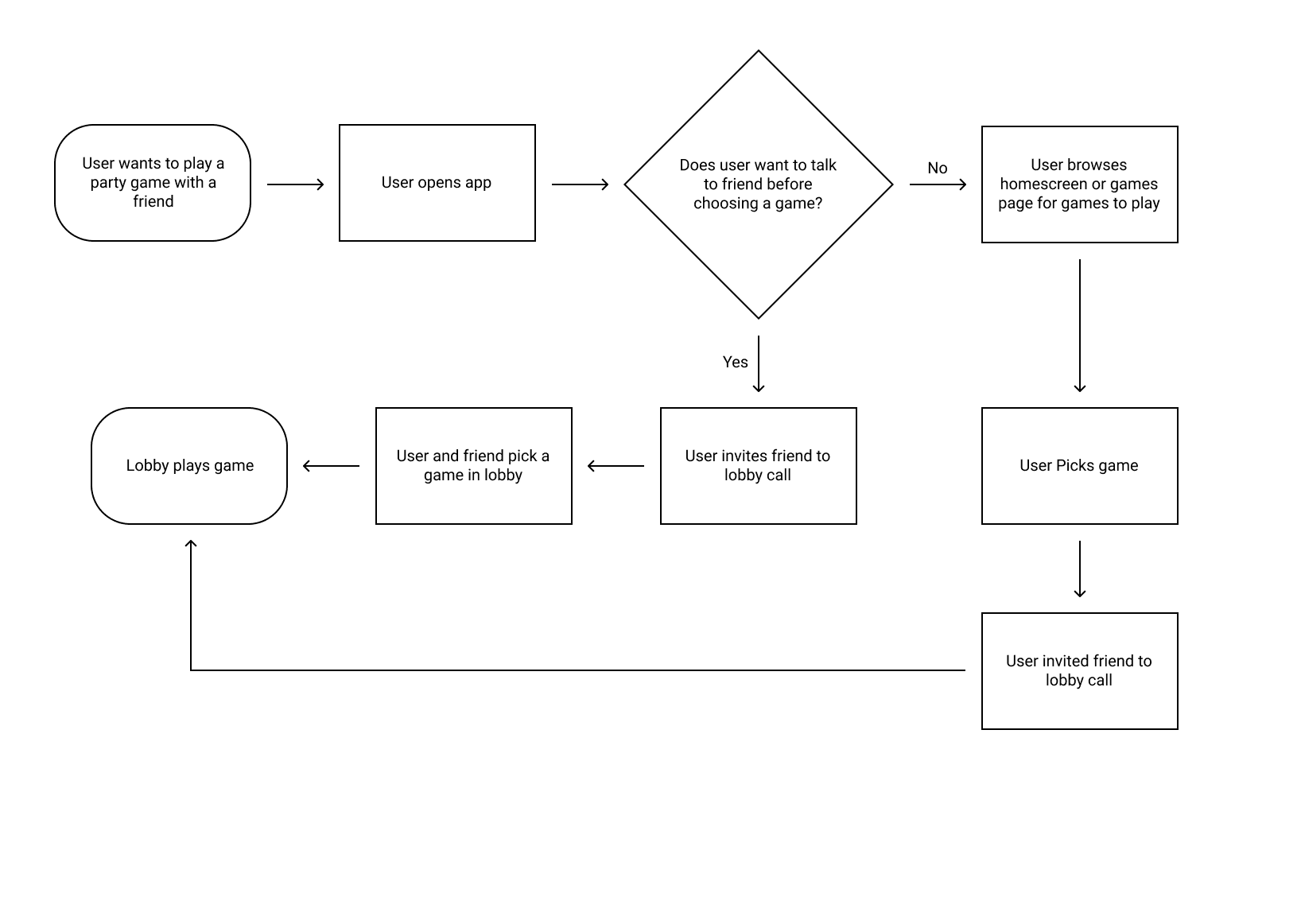
User Flow
After using the Houseparty app and brainstorming, we came up with a new user flow that we could implement into a redesign of the app.
Site Mapping
From our usage of the app, we noticed some information architectural problems with the main navigation and features within the app. After mapping the current site’s navigation, we created a new site map to go along with our main user flow.
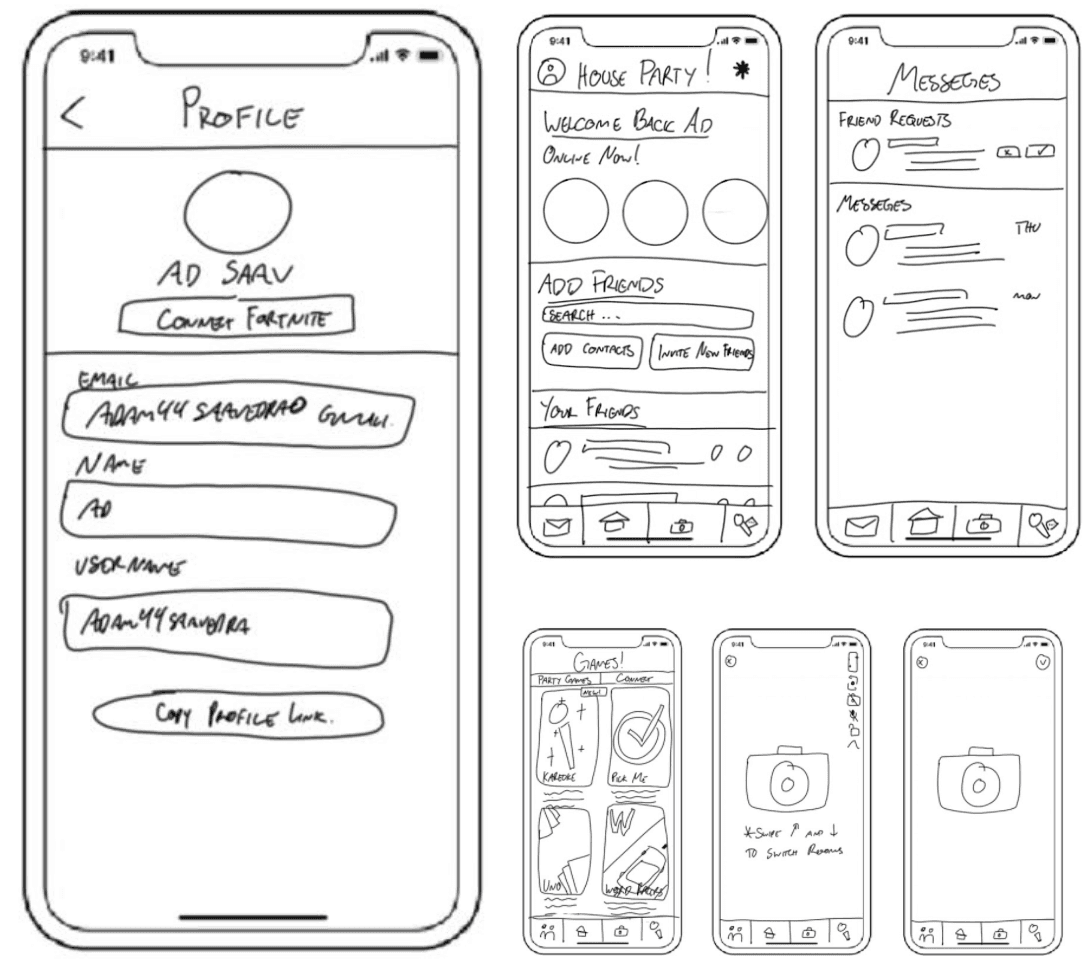
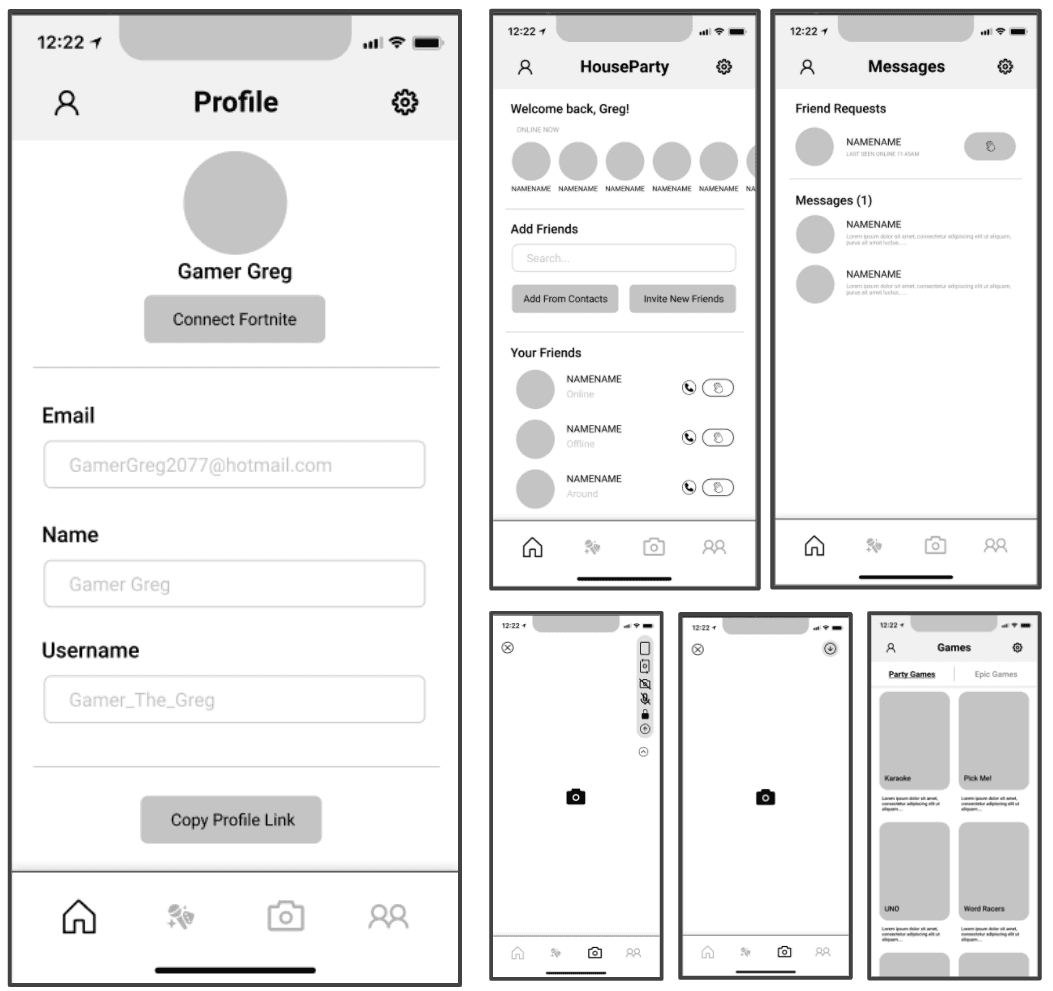
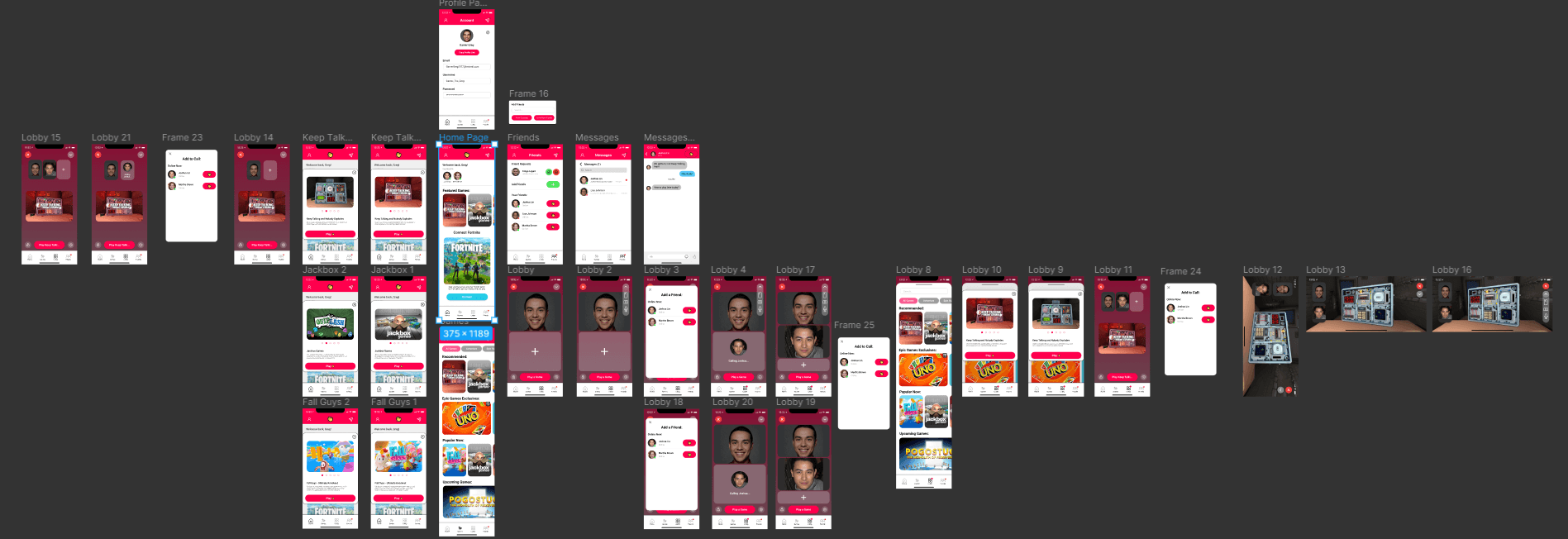
Sketches and Wireframes
Usability Testing
Using our mid-fidelity wireframes, we conducted 3 usability tests to find problems in our flow. From these tests, we gathered our biggest insight - to lean heavily into our idea of incorporating different Epic Games’ offerings into our screens.
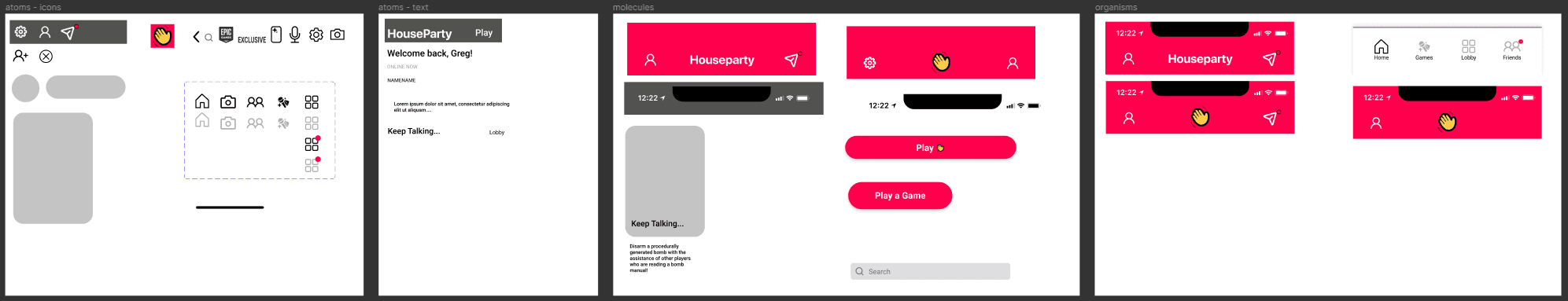
Design System
For this project, I implemented the use of an atomic design system, which was immensely helpful for prototyping and linking things together in preparation for usability testing. Additionally, when going through iterations of our design, we found the system useful in quickly updating our current designs with ideas and changes.